css - Returning offsetWidth of element in percentage or with decimal places to make the width of an overlaying div the same - React / Javascript - Stack Overflow

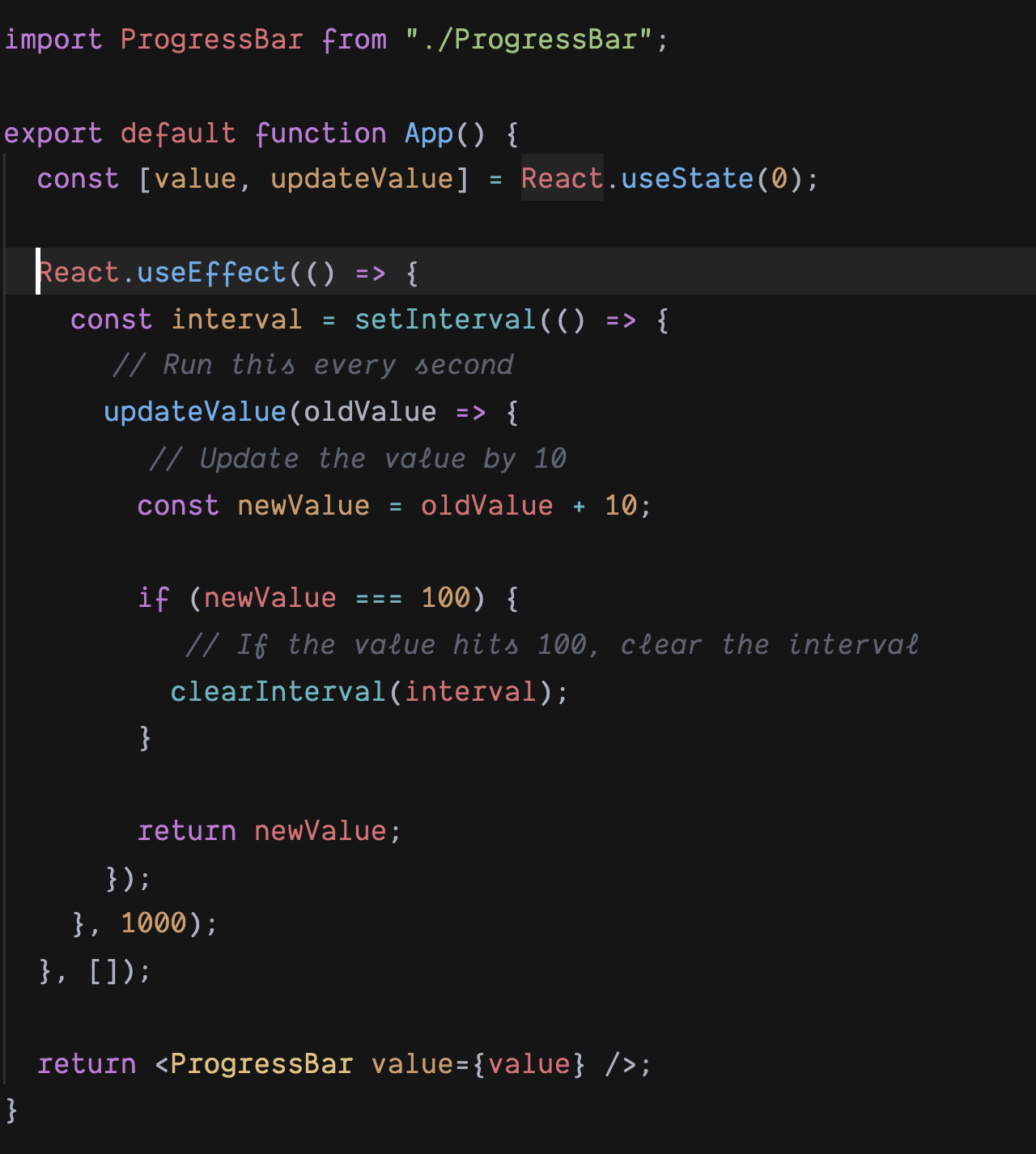
Building a Progress Bar component using ReactJS & Styled Components | by Abinav Seelan | campvanilla