
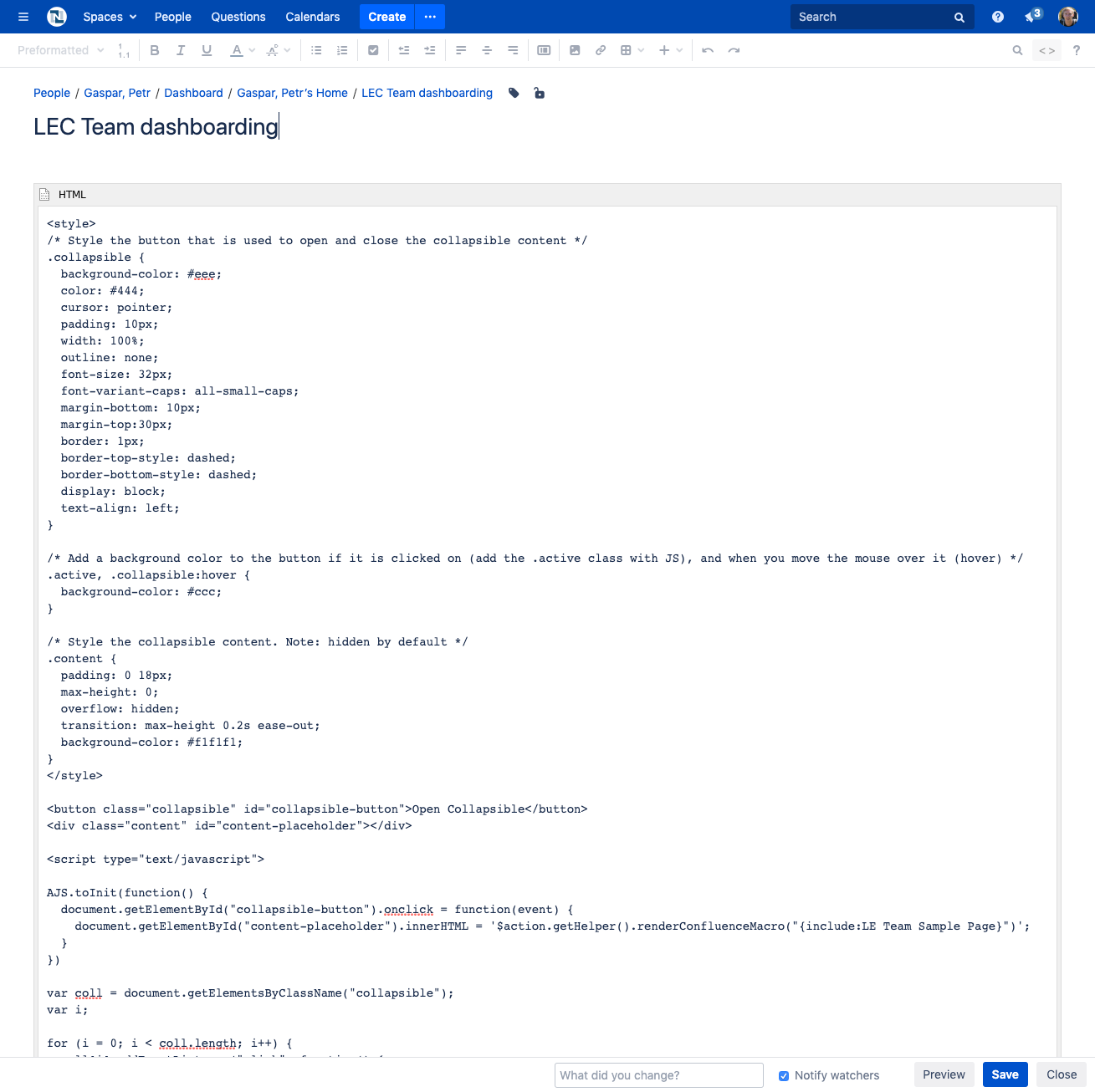
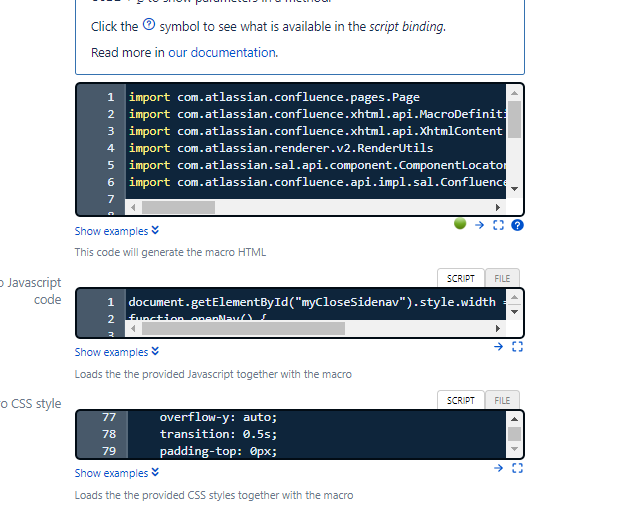
Create your own sidenav for mobile site web apps, without css frameworks , custome as you like #makeitnotuseit — Steemit

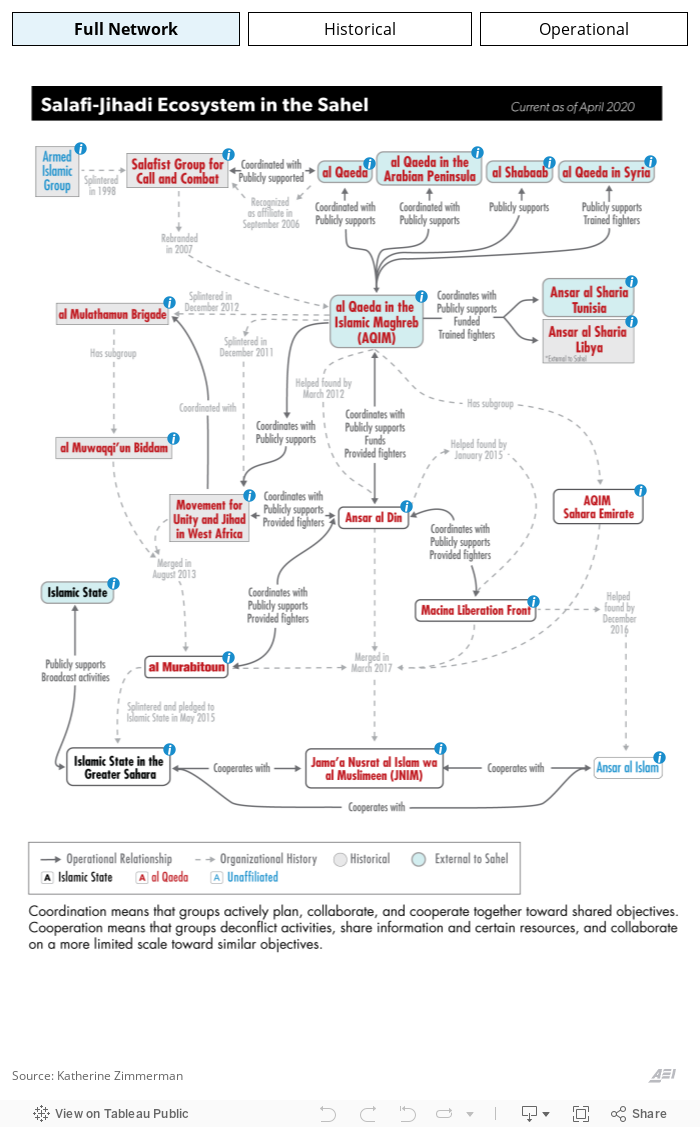
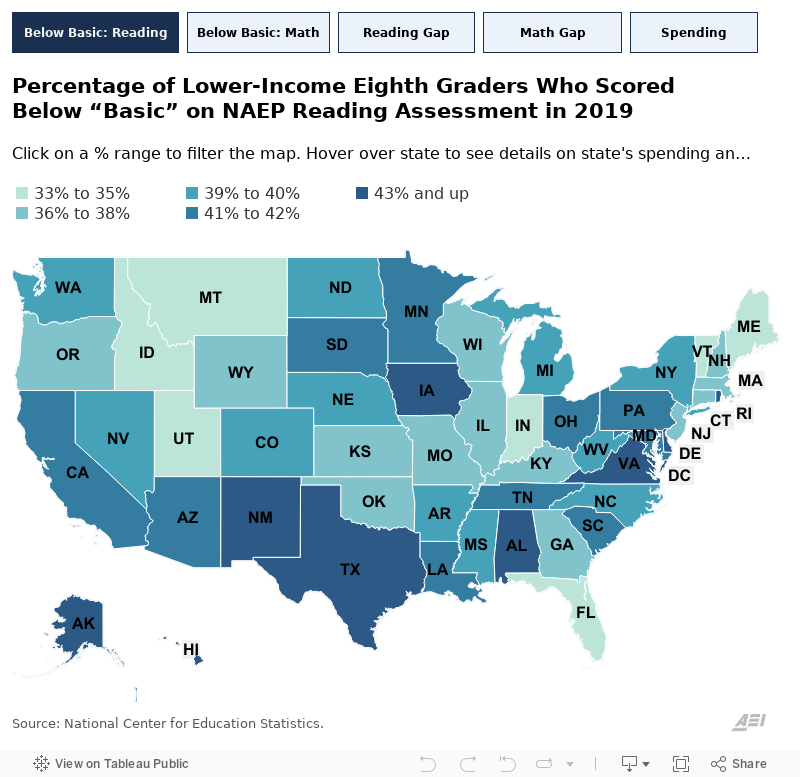
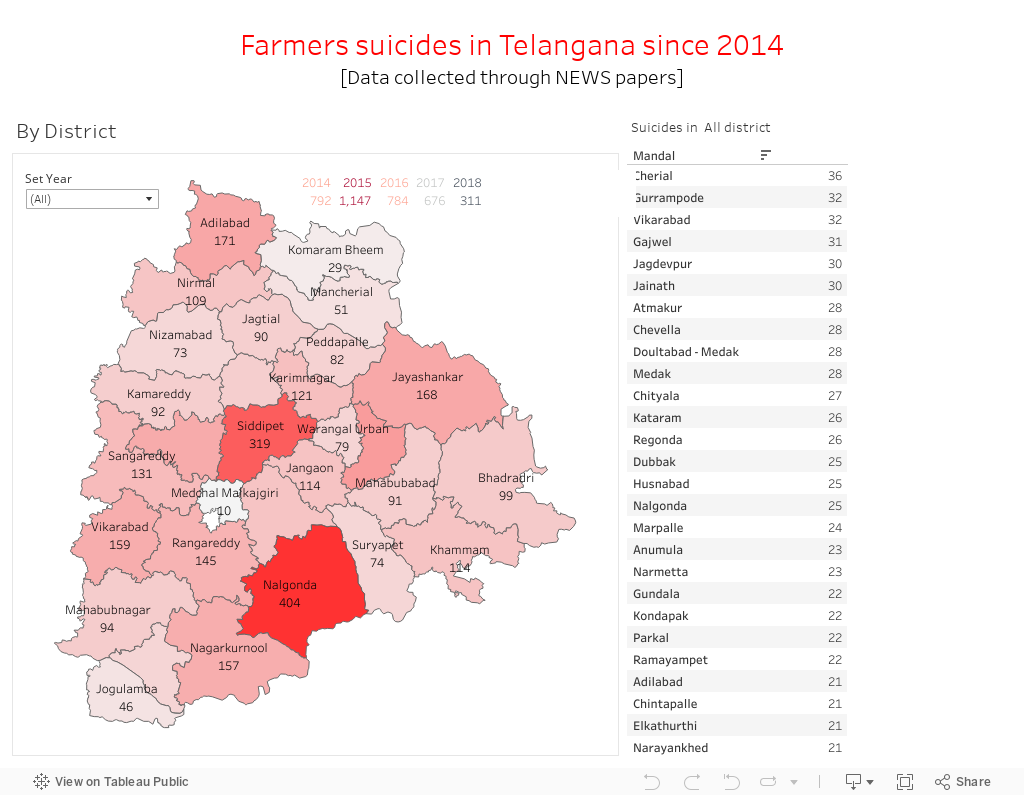
Interactive Map: State-level Performance of K–12 Public Schools in 50 States and the District of Columbia | American Enterprise Institute - AEI

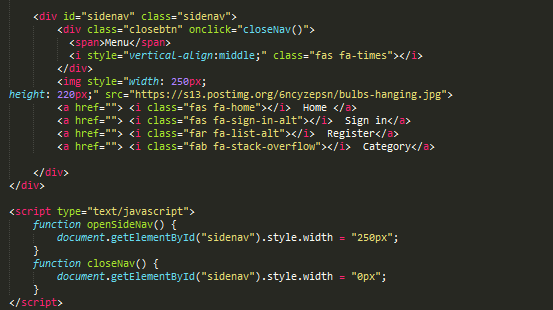
javascript - How to change the width/height element, which has settings in subclass - Stack Overflow





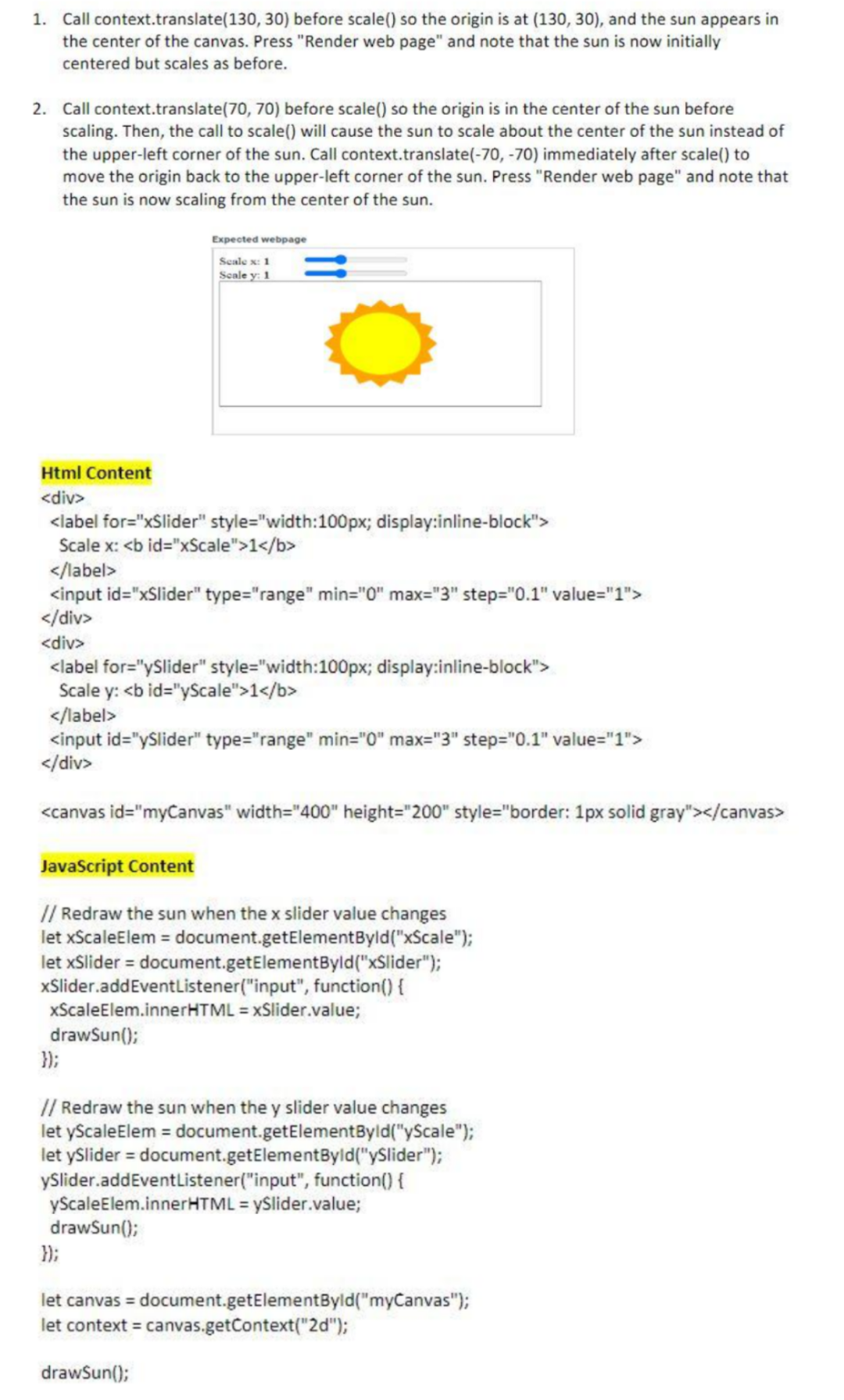
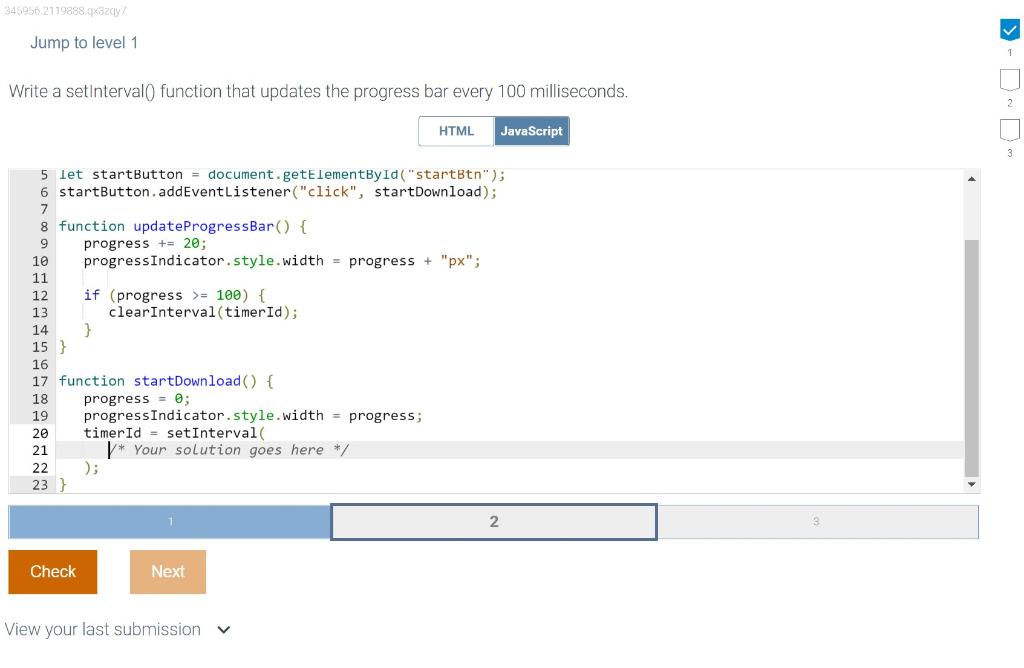
![Solved [JavaScript] Please help to achieve what the question | Chegg.com Solved [JavaScript] Please help to achieve what the question | Chegg.com](https://media.cheggcdn.com/media/1c8/1c859b30-0b6a-4290-b4f8-4b419a42398f/phpfmvpEf.png)